This post will describe about how to create email newsletter with HTML and CSS. Before making newsletter let’s understand about it.
What is email- newsletter?
An email newsletter also called e-newsletter is an informative message that send by email to subscribers to inform about new updates in your website or business. You can sent newsletter on weekly or monthly basis.
For example, if you run a blog website then you can send updates about new article or other updates in blog to your subscribers.
 |
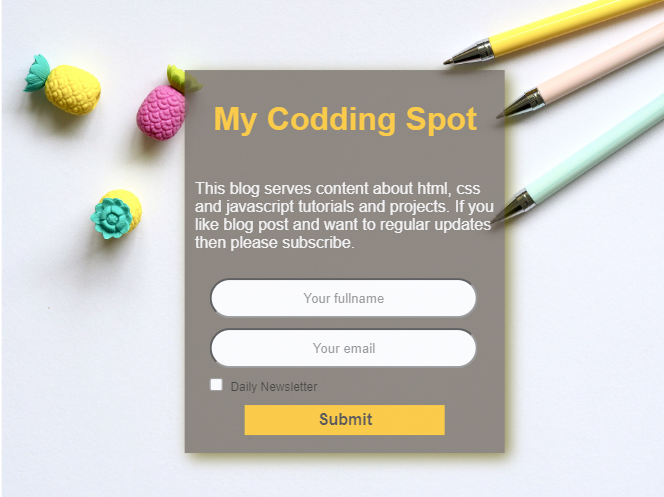
| Layout of email newsletter |
Skills required:-
HTML input fields, buttons, constraints, regular expression.
CSS grid layout, pseudo classes.
HTML structure of newsletter
The html structure is created with two div containers, h1 heading element, paragraph element, form element and input fields. This input types are text, email, checkbox and submit respectively. <img> tag is specify after the first div to place image in background.
The spellcheck attribute is specified to disable the spelling checking in html form. To disable spelling checking by browser false value is specified.
Two constraints are specified: required attribute for empty fields and pattern attribute for name validation.
 |
| Input validation of email newsletter |
HTML code
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Email newsletter</title> <link rel="stylesheet" href="newsletr.css"> </head> <body> <div class="container"> <img src="composition-g6773d2788_1920.jpg" alt="backgound" height="500" width="auto" > <div class="sub-container"> <h1>My Codding Spot</h1> <p>This blog serves content about html, css and javascript tutorials and projects. If you like blog post and want to regular updates then please subscribe. </p> <form action="#" name="nwsltr" method="post"> <input type="text" name="fullname" placeholder="Your fullname" required pattern="^[A-Z a-z.]+" spellcheck="false" /> <input type="email" name="mail" placeholder="Your email" required spellcheck="false" /><br> <input type="checkbox" name="chk"> <label for="nwsltr">Daily Newsletter</label> <input type="submit" name="subscribe"> </form> </div> </div> </body> </html>
Designing newsletter with CSS
Both div containers has been positioned at center of web page. Grid layout used for styling newsletter. Here newsletter has styled by grid layout. Total 3 rows and two columns are taken. The h1 and p element has been placed in two columns and the form element has been placed in one column.
The pseudo classes are specified for representing stat of input element. When correct input is entered green color border appeared.
The accent-color property has been specified for change the color of checkbox . The checkbox color changed when clicked on it.
* { font-family: Geneva, Arial, Helvetica, sans-serif; } .container { position:absolute; top:50%; left:50%; height:auto; width:auto; transform:translate(-50%,-50%); } .sub-container { position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); margin:10px; padding:10px; height:auto; width:auto; background-color:#655b50; display:grid; grid-template-rows:auto auto 170px; grid-template-columns:200px 100px; grid-row-gap:5px; box-shadow:5px 5px 15px #655b00; opacity:0.7; } h1 { color:#ffba00; text-align:center; grid-row-start:1; grid-row-end:2; grid-column-start:1; grid-column-end:3; } p { color:#f2f2f2; grid-row-start:2; grid-row-end:3; grid-column-start:1; grid-column-end:3; } form { grid-row-start:3; grid-row-end:4; grid-column-start:1; grid-column-end:2; } label { font-size:12px; } input[type="text"],[type="email"] { width:130%; height:20%; margin:5px; margin-left:15px; color:#006699; outline:none; border-radius:20px; text-align:center; } input[type="text"]:hover,input[type="email"]:hover { background-color:#ffe2c7; } input[type="checkbox"] { margin-top:5px; margin-left:15px; accent-color:#0099CC; } input[type="submit"] { margin-top:10px; margin-left:50px; width:100%; height:30px; background-color:#ffba00; border:none; color:#1c1a18; font-size:16px; font-weight:bolder; } input[type="submit"]:hover { background-color:#009900; box-shadow:3px 3px 10px #009955; } input[type="text"]:valid,input[type="email"]:valid { border:3px #009900 solid; }


~2.png)





0 Comments