There are some properties in CSS that effect looks similar but in reality they are different from each other.
This post will describes about such types of CSS properties and some values of the properties.
First, we will discuss about both property after that specify the difference between them.
(1) border vs. outline
• border
The border property applies border to an html elements.
Syntax:-
(Shorthand property)
border: [border-width] [border-style] [border-color];
A border-width specify width of border.
A border-style specify different styles for borders.
Following are there:
none:- no border.
solid:- single line (➖) solid border.
dotted:- series of dots (….).
dashed:- series of short (---) lines.
double:- two solid lines.
groove:- border looks like it is carved into the page.
ridge:- opposite to groove.
inset:- border looks like it is embedded in page.
outset:- border looks like it is coming out of canvas.
hidden:- same as none.
A border-color specify color of the border.
Note:
border is a shorthand property. You can individually change border (top, left, right and bottom)sides by adding top, left, right and bottom to width, style and color property. Like (border-top-width, border-left-style, border-right-color)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <title>border</title> <style> .borderex{ height:300px; width:300px; background-color:#ff0000; border:15px dashed #0000ff;} </style> </head> <body> <div class="borderex"></div> </body> </html> |
Output:-
 |
| Border property |
• outline
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html> <head> <title>Outline</title> <style> .outlnex{ margin:50px; height:300px; width:300px; background-color:#ffcccc; outline:15px dashed #000000;} </style> </head> <body> <div class="outlnex"></div> </body> </html> |
Output:-
 |
| Outline property |
Difference between border and outline properties.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <html> <head> <title>border and outline</title> <style> .bordroutln{ margin:50px; height:300px; width:300px; background-color:#f00; border:10px dashed green; outline:10px dotted slateblue;} </style> </head> <body> <div class="bordroutln"></div> </body> </html> |
Output:-
 |
| Border and Outline |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <html> <head> <title>multiple border styles</title> <style> .multi{ margin:50px; height:300px; width:300px; background-color:violet; border-top-width:10px; border-top-color:red; border-top-style:solid; border-bottom-width:15px; border-bottom-color:magenta; border-bottom-style:dotted; border-left-width:5px; border-left-color:grey; border-left-style:dashed; border-right-width:10px; border-right-color:blue; border-right-style:double;} </style> </head> <body> <div class="multi"></div> </body> </html> |
Output:-
 |
| Multiple border styles |
1 2 3 4 5 6 7 8 | <html> <head> <title>Outline with individual properties</title> </head> <body> <p style="outline-width:5px; outline-style:inset; outline-color:#f00;">I am outline example.</p> </body> </html> |
Output:-
 |
| Outline on <p> element |
(2) padding vs. margin
• padding
1 2 3 4 5 6 7 8 9 10 11 12 | <html> <head> <title>Padding</title> <style> h1{padding:0px; background-color:#f00;} </style> </head> <body> <h1>Padding is 0px.</h1> </body> </html> |
Output:-
 |
| padding:0px; |
 |
| padding:10px; |
• margin
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html> <head> <title>Margin</title> <style> p{ margin:50px; background-color:#cc0;} </style> </head> <body> <p>margin is 50px.</p> </body> </html> |
Output:-
 |
| margin:50px; |
 |
| margin:0px; |
Difference between padding and margin properties.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <title>Margin</title> <style> .negative{ height:200px; width:200px; background-color:#00f; margin-left:-100px;} </style> </head> <body> <div class="negative"></div> </body> </html> |
Output:-
 |
| Negative margin |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html> <head> <title>Padding</title> <style> h1{padding:20px; background-color:#f00; height:100px; width:200px;} </style> </head> <body> <h1>Padding is 20px.</h1> </body> </html> |
Output:-
 |
| Padding property (increased size of<h1>) |
The position property
1) position: static
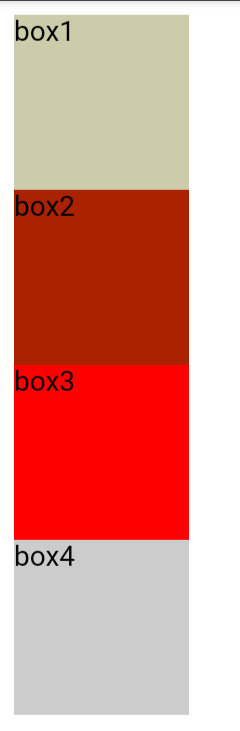
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <html> <head> <title>Position property</title> <style> .b1{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#cca; } .b2{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#a20; } .b3{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#f00; } .b4{ position:static; left:50px; top:50px; height:100px; width:100px; background-color:#ccc; } </style> </head> <body> <div class="b1">box1</div> <div class="b2">box2</div> <div class="b3">box3</div> <div class="b4">box4</div> </body> </html> |
Output:-
 |
| position:static; |
2) position: fixed
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <html> <head> <title>Position property</title> <style> .b1{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#cca; } .b2{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#a20; } .b3{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#f00; } .b4{ position:fixed; left:50px; height:100px; width:100px; background-color:#ccc; } </style> </head> <body> <div class="b1">box1</div> <div class="b2">box2</div> <div class="b3">box3</div> <div class="b4">box4</div> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> <p>some text.</p> </body> </html> |
Output:-
3) position: relative
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <html> <head> <title>Position property</title> <style> .b1{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#cca; } .b2{ position:relative; top:50px; left:50px; height:100px; width:100px; background-color:#a20; } .b3{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#f00; } .b4{ position:static; left:50px; height:100px; width:100px; background-color:#ccc; } </style> </head> <body> <div class="b1">box1</div> <div class="b2">box2</div> <div class="b3">box3</div> <div class="b4">box4</div> </body> </html> |
Output:-
 |
| position:relative; |
4) position: absolute
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <html> <head> <title>Position property</title> <style> .b1{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#cca; } .b2{ position:static; top:50px; left:50px; height:100px; width:100px; background-color:#a20; } .b3{ position:absolute; top:50px; left:50px; height:100px; width:100px; background-color:#f00; } .b4{ position:static; left:50px; height:100px; width:100px; background-color:#ccc; } </style> </head> <body> <div class="b1">box1</div> <div class="b2">box2</div> <div class="b3">box3</div> <div class="b4">box4</div> </body> </html> |
Output:-
 |
| position:absolute; |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <html> <head> <title>Position property</title> <style> .parent{ position:relative; top:50px; left:50px; height:200px; width:300px; color:#fff; background-color:#000; } .child{ position:absolute; top:50px; left:50px; height:100px; width:200px; color:#000; background-color:#fff;} </style> </head> <body> <div class="parent">position:relative <div class="child">position:absolute</div> </body> </html> |
Output:-
 |
| Absolute and Relative positions |
Difference between absolute, relative, fixed and static positions in CSS.
Difference between static position and fixed position
Difference between relative position and absolute position
Difference between display: block vs. display:inline
display: inline;
- When display property set to inline the elements take entire space on screen.
- As it it needs entire space the elements are displayed in vertical line.
display: block;
- When display property set to block elements takes only required space.
- The elements are display in horizontal line.
<html> <head> <title>display property</title> <style> li{display:inline; background-color:#aff; } span{ display:inline; background-color:#fcc;} .displ{ display:inline; background-color:#fac;} </style> </head> <body> <h4>display:inline</h4> <li>Red</li> <li>Green</li> <li>blue</li> <h4>display:inline</h4> <p class="displ">Hii Welcome.. to <span>my codding spot.</span></p> </body> </html>
Output:-
 |
| display: inline; |
<html> <head> <title>display property</title> <style> li{display:block; background-color:#aff; } span{ display:block; background-color:#fcc;} .displ{ display:block; background-color:#fac;} </style> </head> <body> <h4>display:block</h4> <li>Red</li> <li>Green</li> <li>blue</li> <h4>display:block</h4> <p class="displ">Hii Welcome.. to <span>my codding spot.</span></p> </body> </html>
Output:-
 |
| display: block; |


~2.png)





0 Comments