In post I will describe about the CSS gradients, It’s types, angles , shapes and much more. So now let’s start.
What are the CSS Gradients ?
CSS gradients is smooth transition effects of more than one colors.
With one color, gradients will not works.
You can define gradients using background-image or in shorthand background property.
background-image: type_of_gradients (direction, color-stop1, color-stop2, … .) ; OR background: type_of_gradients (direction, color-stop1, color-stop2,…. . ) ;
Note:: default direction is top to bottom
There are two types of gradients
1) Linear gradient
2) Radial gradient
1)Linear gradient
Linear gradient is the transition of colors in following directions:
from top to bottom:-
This is default direction of linear gradient. Color transition start from top and end to bottom direction
from left to right:-
Transition direction is left to right.
from right to left:-
Transition direction is right to left.
from bottom to top:-
Transition direction is bottom to top.
Above are the horizontal and vertical direction.
You can also specify both togather using diagonal.
Diagonal:-
To make gradients diagonally specify both horizontal and vertical direction together. Directions like(top left, top right, bottom-right, bottom-left) .
How to write direction?
You have to write direction in following form.
(to left, to right, to bottom left) Specify that direction where you want to end transition.
Following code show how to apply linear gradient:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!Doctype html> <html> <head> <title>linear gradient</title> <style> .tb,.bt,.lr,.rl,.diagonal{ height:300px; width:500px; color:#ffffff; padding:1px; margin-left:20%; margin-top:5px;} .tb{background-image:linear-gradient(purple,slateblue); } .bt{background-image:linear-gradient(to top,purple,slateblue); } .lr{background:linear-gradient(to right,purple,slateblue); } .rl{background:linear-gradient(to left,purple,slateblue); } .diagonal{background:linear-gradient(to bottom right,purple,slateblue);} </style> </head> <body> <!--using direction--> <div class="tb"><h2>Direction:top to bottom</h2></div> <div class="bt"><h2>Direction:bottom to top</h2></div> <div class="lr"><h2>Direction:left to right</h2></div> <div class="rl"><h2>Direction:right to left</h2></div> <div class="diagonal"><h2>Direction:diagonal(top-left to bottom-right)</h2></div> </body> </html> |
 |
| Linear gradients using direction |
Linear gradient using angles
If you want perfect direction, replace direction with angles.
Look at this.
background-image: type_of_gradients (angle, color-stop1, color-stop2, … .) ;
- 0deg angle is equivalent to "to top" direction.
- 90deg angle is equivalent to "to right" direction.
- 180deg angle is equivalent to "to bottom" direction.
- -90deg angle is equivalent to "to left" direction.
- 45deg angle is equivalent to "to top-right" direction.
See the following example.:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!Doctype html> <html> <head> <title>linear gradient</title> <style> .zero,.oneighty,.ninty,.minusninty,.fourtyfive{ height:300px; width:400px;} .zero{ background-image:linear-gradient(0deg,purple,slateblue);} .oneighty{ background-image:linear-gradient(180deg,purple,slateblue);} .ninty{ background-image:linear-gradient(90deg,purple,slateblue);} .minusninty{ background-image:linear-gradient(-90deg,purple,slateblue);} .fourtyfive{ background-image:linear-gradient(45deg,purple,slateblue);} </style> </head> <body> <!--using angles--> <div class="zero"><h2>angle at 0 degree</h2></div> <div class="oneighty"><h2>angle at 180 degree</h2></div> <div class="ninty"><h2>angle at 90 degree</h2></div> <div class="minusninty"><h2>angle at -90 degree</h2></div> <div class="fourtyfive"><h2>angle at 45 degree</h2></div> </body> </html> |
 |
| Linear gradients using angles |
Multiple colors in linear gradient
You can also apply multiple colors to background.
Following example show the multi color linear gradient. :
... ... .multicolor{ height:400px; width:400px; background-image:linear-gradient(to right,purple,slateblue,pink,skyblue,blue); } ... ... <div class="multicolor"><h2>Multicolored background</h2></div> ...
 |
| Linear gradients (multicolored) |
One question is: Is it possible to repeat linear gradient?
The answer is Yes. You can repeat linear gradient multiple times with repeating-linear-gradient() function.
See the example:
... ... .repeat{ height:400px; width:400px; background-image:repeating-linear-gradient(to bottom,purple 20%,slateblue 30%,pink 40%);} ... ... <div class="repeat"><h2>Repeating gradients</h2></div> ...
 |
| Repeating linear gradients |
In example you can see that you can also set the percentage for expansion. Color having less percentage covers small area.
2) Radial gradient
To define radial gradient :(1) you have at least two color stops. (2) It is define by center. (Means transition starts from center).
Syntax of radial gradient
background-image: radial-gradients(shape, size at position, color-stop1,…. , color-stop_n) ;
By default value of radial gradient:-
Shape is Ellipse, Position is center and Size is farthest-corner.
Let’s understand the radial gradient with example:-
1) Shape
In radial gradient two types of shapes are apply. Ellipse and circle, where ellipse is default shape.
- In 1st "<div>"element, shape is not specify so it will take default shape ellipse.
- In 2nd "<div>" element, we have define circle so transition is in circle shape.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!Doctype html> <html> <head> <title>Radial gradient</title> <style> .default,.circle{ height:400px; width:300px;} .default{ background:radial-gradient(red,blue,black);} .circle{ background:radial-gradient(circle,red,blue,black); } </style> </head> <body> <!--shape--> <h2>Ellipse (default shape)</h2> <div class="default"> </div> <h2>circle shape</h2> <div class="circle"></div> </body> </html> |
 |
| Radial gradients (shape) |
2) Space
You can apply radial gradient with evenly spaced color stops and differently spaced color stops.
- In example, the class "equal" is represents the evenly (equally) spaced color stops which is default. In evenly spaced color stops all colors have similar space.
- The second class "differ" represents differently spaced color stops. Here you can set the percentage of each color stops for differ space area between each color stops.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!Doctype html> <html> <head> <title>Radial gradient</title> <style> .equal,.differ{ height:500px; width:700px;} .equal{ background-image:radial-gradient(yellow,red,dodgerblue,slateblue);} .differ{ background-image:radial-gradient(yellow 10%,red 20%,dodgerblue 50%,slateblue 70%);} </style> </head> <body> <!--space--> <h2>evenly spaced color stops(default)</h2> <div class="equal"></div> <h2>differently spaced color stops</h2> <div class="differ"></div> </body> </html> |
 |
| Radial gradients (space) |
3) Sizes
You can also specify four different sizes for radial gradient. Sizes can be specify with these four different keywords. :
- closest-side
- farthest-side
- closest-corner
- farthest-corner
You can set size with x and y coordinates in percentage.
• closest-side
 |
| Radial gradient (closest-side) |
• farthest-side
 |
| Radial gradient (farthest-side) |
• closest-corner
 |
| Radial gradient (closest-corner) |
• farthest-corner (default)
 |
| Radial gradient (farthest-corner) |
In program same percentages are set for these different sizes, but you can see the difference in display of radial gradient in output. (Above four images)
Following is the code:-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!Doctype html> <html> <head> <title>Radial gradient</title> <style> .closestside,.farthestside,.closestcorner,.farthestcorner{ height:400px; width:500px;} .closestside{ background:radial-gradient(closest-side at 40% 70%,red,green,blue);} .farthestside{background:radial-gradient(farthest-side at 40% 70%,red,green,blue);} .closestcorner{background:radial-gradient(closest-corner at 40% 70%,red,green,blue);} .farthestcorner{background:radial-gradient(farthest-corner at 40% 70%,red,green,blue);} </style> </head> <body> <!--size--> <h2>closest-side</h2> <div class="closestside"></div> <h2>farthest-side</h2> <div class="farthestside"></div> <h2>closest-corner</h2> <div class="closestcorner"></div> <h2>farthest-corner</h2> <div class="farthestcorner"></div> </body> </html> |
Is it possible to repeating radial gradient?
Yes, like linear gradients you can also repeat the radial gradient.
repeating-radial-gradient() function is used for that.
Following code shows the repeating radial gradient.
... ... .repeatradial{ height:400px; width:500px; background-image:repeating-radial-gradient(red 15%,green 25%,blue 30%);} ... ... <div class="repeatradial"></div> ...
In output spiral background is generated.
 |
| Repeating radial gradient |
How to make gradients transparent?
The gradients can be transparent in two ways.
1) Using opacity property
2) Using rgba() function
Using opacity property
To make gradients transparent just add opacity property in your "<div>" element’s css style.
Value of opacity range between 0 to 1, where 0 indicates full transparency and 1 indicates full color means no transparency effect in color.
Using rgba() function
Another way for transparency effect is use rgba() function instead of solid color specification.
Where, r= red, g=green, b=blue and a is added for alpha channel. Value of rgb is 0 to 255. 0 means white color and 255 value set for rgb to set fully red, green and blue color respectively.
Here alpha channel is similar as opacity property. Value of alpha channel is 0 to 1.(0=fully transparent, 1=full color).
For linear gradient
... ... /*using opacity*/ .transparent{ height:500px; width:400px; background-image:linear-gradient(to left,purple,slateblue); opacity:0.7;} /*using rgba*/ .transparent{background:linear-gradient(60deg,rgba(0,0,0,0),rgba(0,255,0,0.6));} ... ... <div class=".transparent"></div> ...
 |
| Transparent linear gradient (Opacity) |
 |
| Transparent linear gradient (rgba() function) |
... ... /*using opacity*/ .transparent{ height:500px; width:400px; background-image:radial-gradient(purple,slateblue); opacity:0.7;} /*using rgba*/ .transparent{background:radial-gradient(rgba(0,0,0,0),rgba(0,255,0,0.6));} ... ... <div class=".transparent"></div> ...
 |
| Transparent Radial gradient (Opacity) |
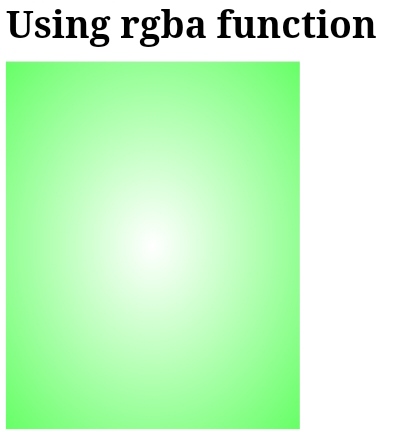
 |
| Transparent Radial gradient (rgba() function) |
Difference between radial gradient and radial gradient.
1) Linear gradient is horizontal, vertical and diagonal color transition.
2) It shows transition with direction or an angles.
1) Radial gradient is either circular or elliptical color transition.
2) Radial gradient includes shape, size and space for color transition.
How to create Gradient border ?
Using linear gradients gradient border is created.
To make border style gradient border-image-source and border-image-slice property is used.
border-image-source property specify the image path to specify image as border.
As we seen in linear gradients background -image property is used,so here to create gradient border, the border-image -source property applies.
border-image-slice property specify how to cuts the image in 9 pieces (four corners, four edges and middle part) specified by border -image-source.
div { height:200px; width:200px; background-color:#323232; border:5px solid transparent; border-image-source:linear-gradient(#ff0000,#00ff00); border-image-slice:10%; } p { position:absolute; top:80px; left:60px; color:#c2c2c2; text-align:center; }
<div> <p>gradient border</p> </div>
Output:-
 |
| Gradient border |
Conclusion:-
In this post we have learnt linear gradient and radial gradient, making gradient border with example.
Using CSS gradients is better than the using actual image file for performance. Gradients provides an option for making beautiful background and border. With variety of methods CSS give you options to make gradients effective.



~2.png)



0 Comments