What is CSS flexbox?
CSS flexbox is also called flexible layout module.
It is designed for simple one-dimensional layout provide space distribution of items and better alignment in container.
This article will cover basic concepts of flexbox layout.
Before moving to flexbox elements and its properties understand the axis of flexbox.
Axis of flexbox
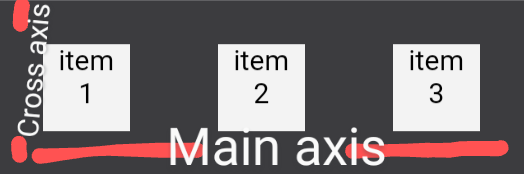
The flexbox works on two axis: Main axis and Cross axis.
Main axis is defined by flex-direction property. Cross axis is perpendicular to main axis.
For example if main axis runs left to right direction(flex-direction:row) then cross axis runs top to bottom.
 |
| Axis of flexbox |
Elements of flexbox
The flexbox is combination of two elements:
(1)flex-container and
(2)flex-items.
The flex-container is container for all child elements so it becomes parent element for flex-items. Flex-items immediately followed by flex-container is child elements.
1) Flex-container
As previously mentioned is parent element showed in figure.
 |
| flex-container |
Setting value of display property to flex makes element flexible.
.container { display:flex; height:100px; width:300px; background-color:#3c3c3f; } div { height:50px; width:50px; background-color:#f3f3f3; margin:25px; text-align:center; }
<div class="container"> <div>item <br> 1</div> <div>item <br> 2</div> <div>item <br> 3</div> </div>
Following properties are used for flex-container.
1) flex-direction property
The flex-direction property decides direction of flex items in flex container. Possible values are: row, row-reverse, column, column-reverse.
- row
It is default value of flex-direction property. It displays flex items from left to right.
flex-direction: row;
 |
| flex-direction:row |
- row-reverse
Displays flex items from right to left direction.
flex-direction: row-reverse;
 |
| flex-direction: column |
- column-reverse
Displays flex items in reverse order from bottom to top direction.
flex-direction: column-reverse;
The flex-wrap property decides whether flex items in container should be wrapped or not.( when flex-direction property set to row)
It has three values: wrap, nowrap and wrap-reverse.
- wrap
Wraps flex items in more than one row when flex items are too large in size or total numbers of flex items can not fit in single row into flex-container.
flex-wrap: wrap;
3) flex-flow property
A shorthand property for flex-direction and flex-wrap property. both properties values can be sets in one property.
flex-flow: row wrap;
Displays same output as above wrap value.
4) justify-content property
This property aligned the flex items in flex container along main axis. It has five values: center, flex-start, flex-end, space-around and space-between.
- flex-start
Aligns flex-items at starting (left side) of flex-container and it is default value.
.container { display:flex; height:auto; width:auto; background-color:#3c3c3f; justify-content:flex-start; flex-direction:row; flex-wrap:wrap; }
 |
| justify-content: flex-start |
- flex-end
Aligns flex items at the end (right side) of flex container.
justify-content: flex-end;
 |
| justify-content: flex-end |
- center
Aligns flex items at center in flex-container.
justify-content: center;
 |
| justify-content: center |
- space-between
Displays flex items with space between their inner vertical lines.
justify-content: space-between;
 |
| justify-content: space-between |
- space-around
Displays flex items with space before, after and between the lines.(adds space around the item)
justify-content: space-around;
 |
| justify-content: space-around |
5) align-items property
The align-items property aligns flex items in flex-container along cross-axis. The property has 5 values: flex-start, flex-end, center, stretch and baseline.
- flex-start
It aligns flex items at top of the flex-container.
align-items: flex-start;
 |
| align-items: flex-start |
- flex-end
It aligns flex items at bottom of flex container.
align-items: flex-end;
 |
| align-items: stretch |
- baseline
Aligns flex items according to their baseline. (All the items are arranged according to text inside it.)
align-items: baseline;
6) align-content property
This aligns flex-container's line along cross-axis when there is extra space in cross-axis. This property works for large height flex-container.
- flex-start
Sets flex-container ‘s line at starting of flex-container.
align-content: flex-start;
 |
| align-content: flex-start |
- flex-end
Sets flex line at ending of flex-container.
align-content: flex-end;
 |
| align-content: flex-end |
- center
Sets flex line at center of flex container.
align-content : center;
 |
| align-content: center |
- space -between
Sets equal space between flex lines.
align-content: space-between;
.container { display:flex; background-color:#ffccc6; height:100px; width:250px; } #i1,#i2,#i3 { height:100px width:100px; background-color:#ffcc99; margin:20px; text-align:center; } #i2 { order:3; }
<div class="container"> <div id="i1">item 1</div> <div id="i2">item 2</div> <div id="i3">item 3</div> </div>
 |
| flex items order property |
flex-grow property
This property expands flex item according to specified numeric value. The default value is 0.
Set width auto for working flex-grow property.
#i1 { flex-grow:3; }
 |
| flex-grow property |
The first flex item grows 3 times than other flex items.
flex-shrink property
It shrinks flex item as specified value
for flex item. The default value is 1.
#i1 { flex-shrink:7; }
 |
| flex-shrink property |
flex-basis property
Sets initial length of flex item in flex-container.
#i1 { flex-basis:300px; }
 |
| flex-basis property |
Sets first item initial length to 300px.
The shorthand property - flex property
flex property is shorthand property of flex-grow, flex-shrink and flex-basis property.
#i1 { flex:1 1 200px; }
 |
| flex property |
The first item is grows and shrinks 1 times and its initial length is 200px.
align-self property
align specified flex item in flex-container.
#i1 { align-self:flex-start; } #i2 { align-self:center; } #i3 { align-self:flex-end; }
 |
| align-self property |
Aligns first flex item at top, second item at center and third item at end of flex-container.
Note: for working flex-grow, flex-shrink and align-self properties, set flex-container 's align-items property to stretch.
Designing Employee table using flexbox
Following example illustrates that how you can arrange data like table format by using css flexbox.
HTML
<!DOCTYPE html> <head> <title>employee table with flexbox</title> <link rel="stylesheet" href="empflextable.css"> <h1>Employee Details</h1> <div class="main"> <div class="eid"><span>Emp_id</span></div> <div class="nm"><span>Emp_name</span></div> <div class="des"><span>Designation</span></div> <div class="sal"><span>Salary</span></div> <div class="r1"><span>110001</span></div> <div class="r2"><span>Lokesh Dahiya</span></div> <div class="r3"><span>Assistant Manager</span></div> <div class="r4"><span>50000</span></div> <div class="r1"><span>110002</span></div> <div class="r2"><span>Shivam Dubey</span></div> <div class="r3"><span>Junier Developer</span></div> <div class="r4"><span>20000</span></div> <div class="r1"><span>110003</span></div> <div class="r2"><span>Dhruti Desai</span></div> <div class="r33"><span>Manager</span></div> <div class="r4"><span>70000</span></div> </div> </div> </body> </html>
CSS
h1 { text-align:center; } .main { position:absolute; top:100px; left:430px; width:500px; background-color:#996699; display:flex; flex-direction:row; flex-wrap:wrap; justify-content:space-between; } .main > div { margin:20px; } .eid,.nm,.des,.sal { background-color:#99CC99; flex-grow:0; text-align:center; padding:5px; color:#3300FF; } .r2 { flex-basis:100px; } .r1,.r2,.r3,.r4,.r33 { padding:2px; color:#CCCCCC; text-align:center; } .r33 { flex-grow:0.7; }
Output:-
 |
| Employee flex table |
How to center flex-items in div container?
To perfectly center flex-items set two properties align-items and justify-content to center. This will align items exactly at center position. The align-items property vertically center the flex-items and justify-content property horizontally center the flex-items.
Let's understand with example.
In example, span element is perfectly center under div element.
CSS
div { display:flex; align-items:center; justify-content:center; height:300px; width:300px; background-color:#fce42e; } span { height:auto; width:100px; background-color:#f23c49; padding:5px; text-align:center; color:#f2f2f2; }
HTML













~2.png)





0 Comments